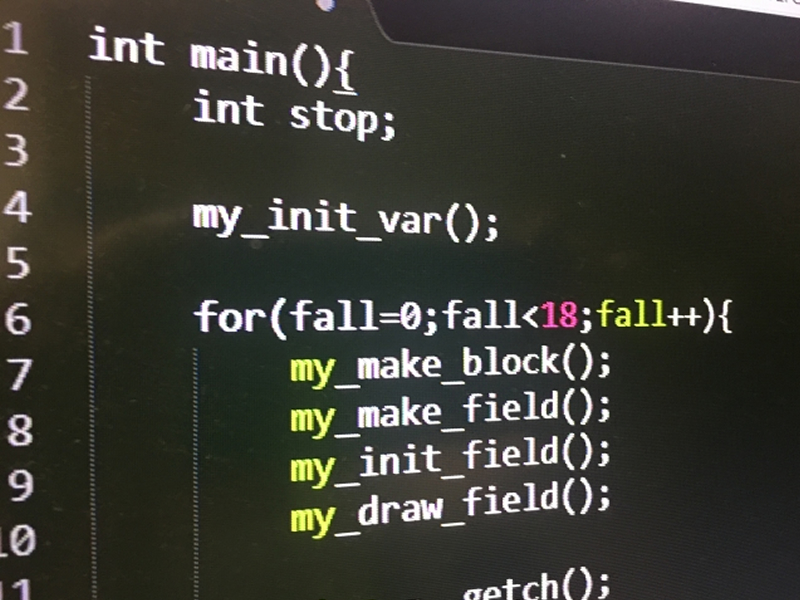
技術系ブログなどでHTMLタグやCSSコードをコピペできるようにしてくれるサイトってありますよね。↓こんなやつです。
<a href="ここにリンク先のURLを貼る"target="_blank">リンク先</a>
このブログでもやってみたいと思ったのですが検索で「coccon コピペできる タグ」とかで探してもやりたいことは出てきませんでした。
やっとたどり着いたのが「ソースコード」を「ハイライト」させる方法ということで
coccon公式サイトにも説明が載っていました。
https://wp-cocoon.com/highlight-js/
このブログではcocconで実際にやってみたのでレビューします。
cocconにはソースコードのハイライト機能がある
cocconのテーマのコードから設定が可能です。ソースコードをハイライト表示にチェックを入れます。

変更をまとめて保存でこの機能が使えるようになります。
ソースコードのハイライトをやってみる
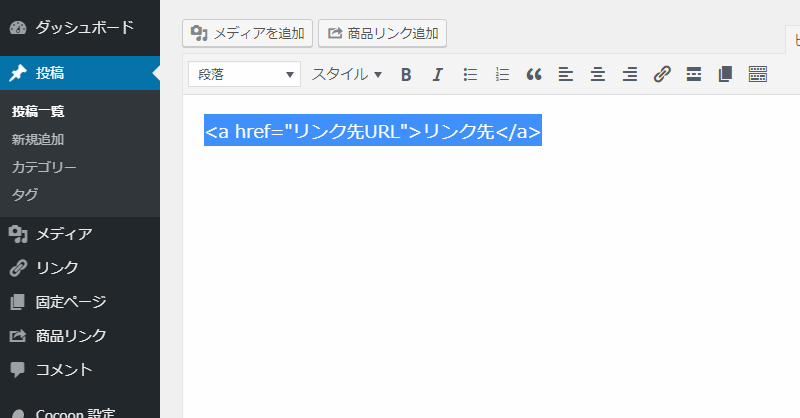
投稿画面のビジュアルエディタでタグを書いてみます。書いたタグを指定して

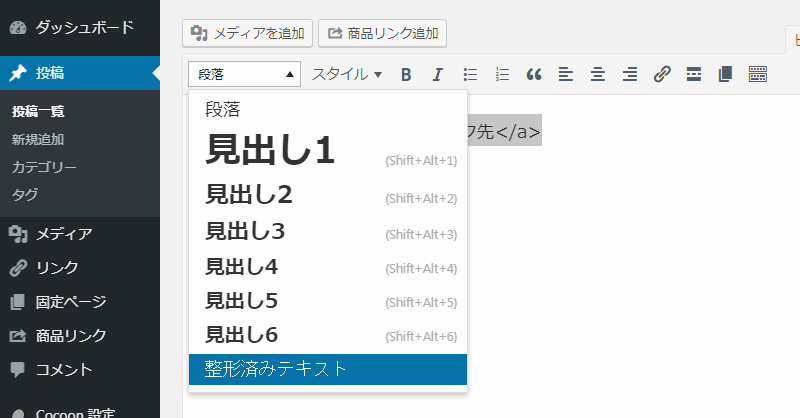
段落の項目の整形済みテキストをクリック。

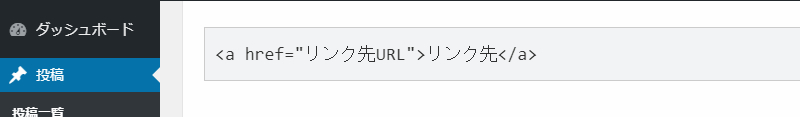
タグに囲みが付きました。

保存して見てみると…
<pre><a href=”リンク先URL”>リンク先</a></pre>
出来ました!
ちなみにテキストエディタにするとタグはこんな感じになります。
<pre><a href=”リンク先URL”>リンク先</a></pre>
ハイライト部分のデザインを変更してみる

デフォルトのハイライト部分のデザインが黒い背景のデザインで白ベースのサイトには少しドギツイ気がするのでデザインを変更してみます。
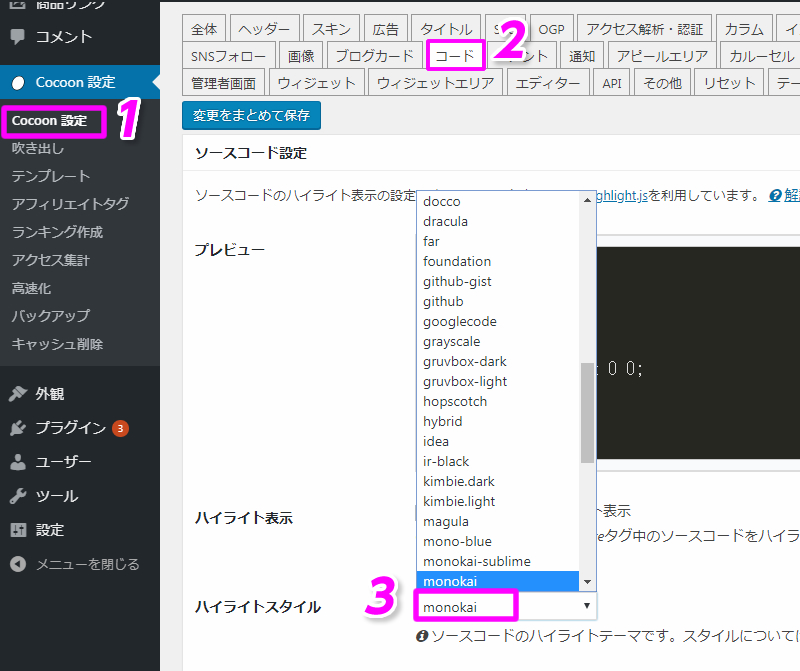
cocconのテーマのコードから設定が可能です。

ハイライトスタイルの選択でデザインを変更することが可能です。
デモサンプルはこちらで見れます。Stylesの項目を選択するとデザインが変わります。
https://highlightjs.org/static/demo/
このブログでは柔らかい感じがしたので一番最後のZenburnというデザインにしました。
cocconのソースコードのハイライト機能
通常wordpressでソースコードをハイライト表示させたい場合、プラグインを入れる方法になると思います。WordPressプラグインほど機能は豊富ではありませんが、普通に使う分では機能は十分でページ表示を軽く出来るのでありがたいです。
coccon公式サイトにはHTML,Apache等の言語を指定してハイライト表示する方法やハイライト表示したい要素が違う場合はCSSセレクタを変更する方法等も書かれています
https://wp-cocoon.com/highlight-js/
cocconのカスタマイズをいろいろやって行きたいと思います。
https://1carat.life/archives/145