さて、前回はGIMPの導入方法についてご紹介しましたね。
今回は実践編。
「画像の切り抜きと背景透過をやってみよう!」
ということで解説していきたいと思います。
画像を加工するとなったら”切り抜き”は欠かせないですよね!
GIMPでは、
”どのように切り抜きたいのか”
その目的によって、様々な手法で画像を切り抜くことができます。
・写真の一部分だけを切り抜いて背景画像と合わせてみたいなぁ…
・人物だけをくり抜いて他の画像と合成してみたいなぁ…
・好きな文字を切り抜いてチラシを作りたいなぁ…
・バナー等のWEB素材を作ってみたいなぁ…
など、どんなことでもOK。
色んなニーズに応えてくれるのが高機能ソフトGIMPです。
では、切り抜きを実際にやってみましょう。
GIMPの画像加工「切り抜き」を覚えよう
パターン1.四角く切り抜く
画像を開く
まず切り抜きたい画像を開き、作業画面に表示させましょう。
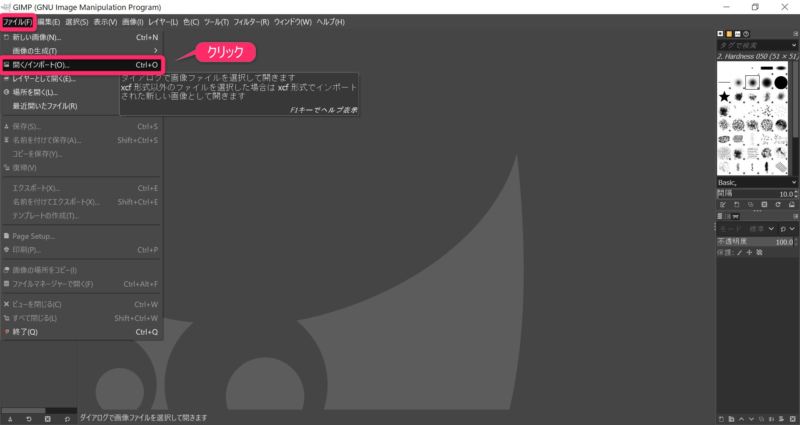
ファイル→開く/インポートをクリック

画像ファイルを選択して開くをクリック

切り抜き
切り抜きたい画像が表示されたら早速切り抜いてみましょう。
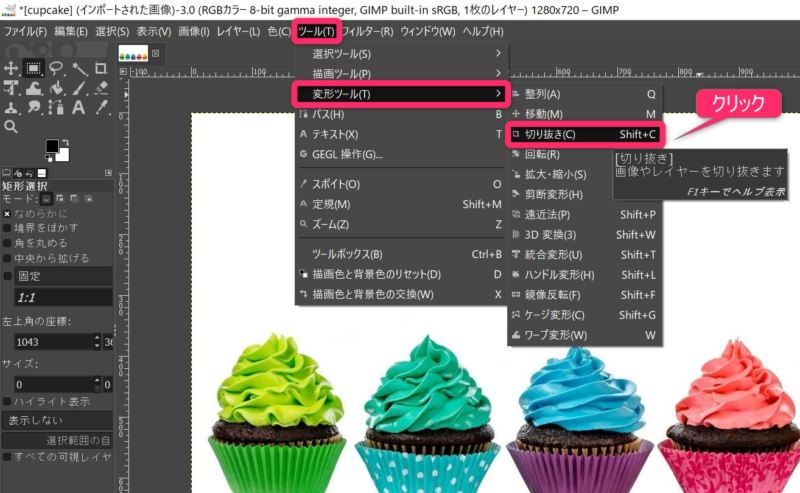
メニューバー「ツール」→「変形ツール」→「切り抜き」
ショートカットキー【Shift+C】でもできます。

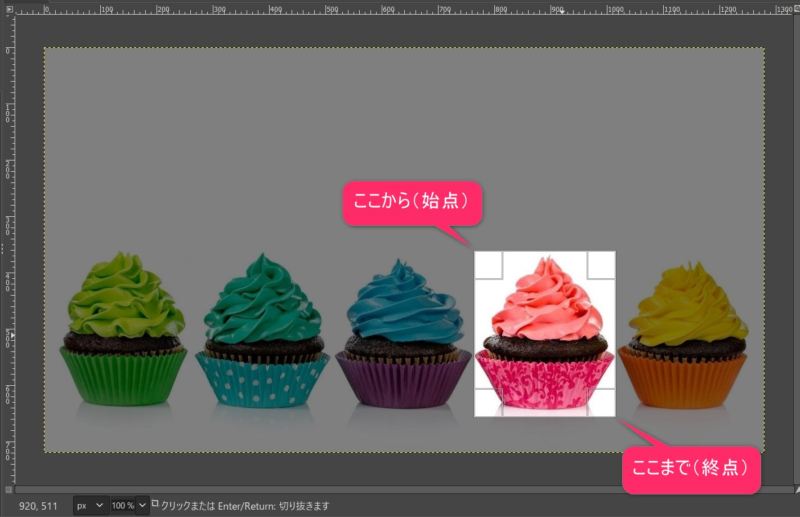
切り抜きたい範囲をドラッグして選択

枠線の上にカーソルを合わせると、その辺だけ動かすことができるし、
真ん中にカーソルをわせると、四角の大きさはそのまま前後左右にずらすことができます。
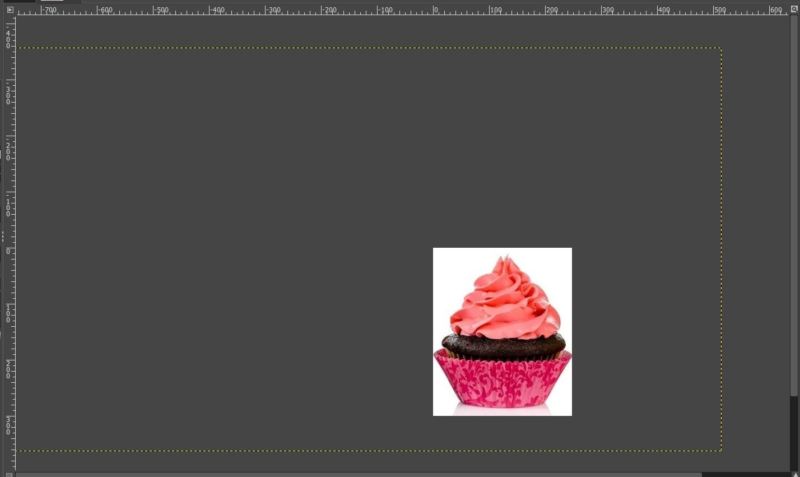
Enterキーを押す

これで選択範囲が確定されて、画像を四角く切り抜くことができました。
パターン2.丸く切り抜く
画像を表示されるまでの手順はパターン1と同じ工程です。
切り抜き
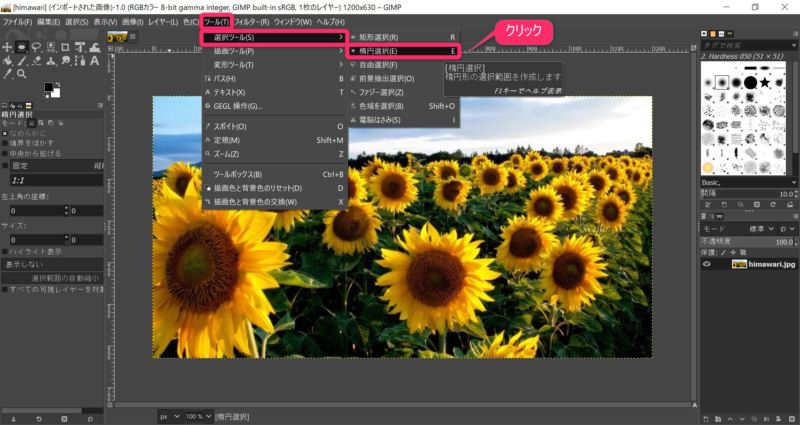
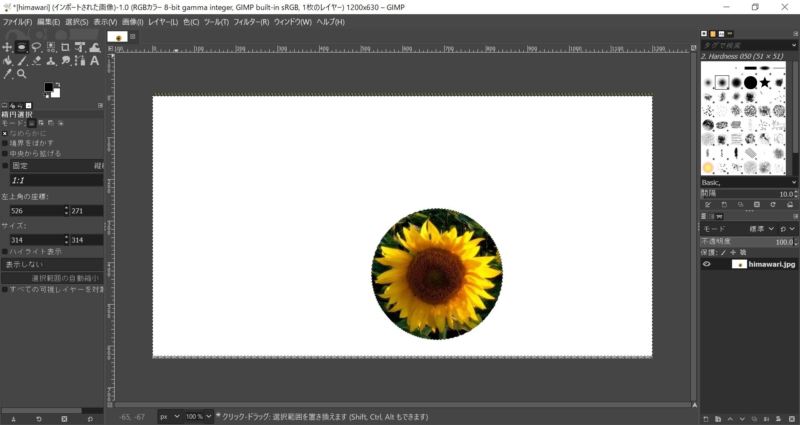
メニューバー「ツール」→「選択ツール」→「楕円選択」

切り抜きたい範囲をドラッグして選択
まん丸に切り取り場合は【Shift】キーを押しながらドラッグすると正円になります。

切り抜きツールとは違い、範囲選択後にEnterキーを押しても画像を切り抜くことはできません。いくつか方法があるのですが、ここでは切り抜きたい部分以外を”削除”(Deleat)して切り抜くという手法でやってみましょう。
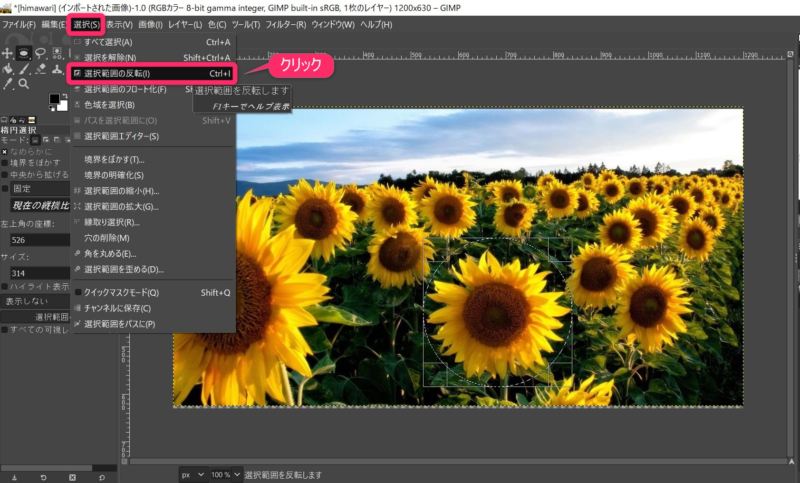
メニューバー「選択」→「選択範囲の反転」
選択している範囲を反転させます。

Deleatキーを押す

すると、先ほど選択範囲を反転させているので、丸く囲った部分の外側が削除されて画像を切り抜くことができました。
画像の白い部分を透明にする方法
先ほど画像の切り抜きの手順を紹介しましたが、実はこれでだけでは完全に”切り抜いた”状態ではありません。
画像を切り抜いた目的は何だったでしょうか。
おそらく大多数の方は、切り抜いた後、好きな写真やイラストに重ねたりという作業をしたいのではないかと思います。
この場合、先ほどの作業で一見画像を切り抜いたように見えるのですが、このままでは使うことができません。
切り抜いた画像の周りの色にご注目ください。
そうですね。
この白い部分は、そのまま”白”として認識されてしまいます。
この白い部分を”透明”にすることができれば完ペキですよね!
次は透明にする方法をやってみましょう!
画像の白い部分を透明にする方法
GIMPでは、この”透明”にするか否かを、あるコマンドにチェックが入っているかどうかで制御しています。
では、手順説明の前に画像処理の用語を簡単に説明しておきます。
日本語で「層」や「重ね合わせ」を意味する言葉ですが、画像を重ねて使うことができる機能のこと、および、層になっている1枚1枚の画像ことをいいます。アニメって何枚ものセル画が重なって作られていますよね?あんなイメージです。GIMP以外にも多くの画像処理ソフトで搭載されています。
デジタル画像を構成する画素の色情報はRGBですが、それとは別に画素毎に付与される透明度に関する情報のことアルファ値といいます。
アルファチャンネルとは、このアルファ値を設定するためのデータ領域のことで、無色透明から半透明といった指定をすることができます。
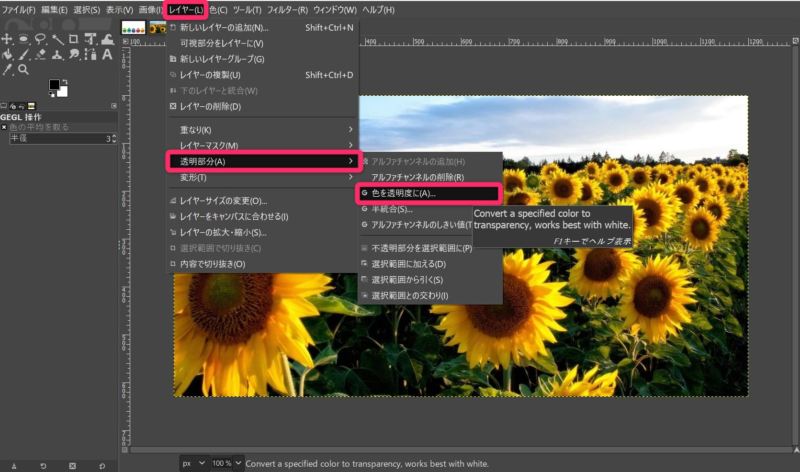
メニューバー「レイヤー」 →「透明部分」→ 「色を透明度に」
選択できない場合は「アルファチャンネルの追加」をクリックすると、「色を透明度に」が選択できるようになります。